上次試了一般轉圈圈的progressbar,這次換進度條的progressbarr
首先是xml
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:layout_gravity="center"
android:id="@+id/progressBar2"/>
其他跟上一篇一樣即可,那我一樣試做在dialogfragment裡面kotlin如下
class FragmentDialog: DialogFragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
val view: View = inflater.inflate(R.layout.dialogfragment , container , false)
val accountEditView = view.findViewById<EditText>(R.id.account)
val passwordEditView = view.findViewById<EditText>(R.id.password)
val loginButton = view.findViewById<Button>(R.id.login)
val cancelButton = view.findViewById<Button>(R.id.cancel)
val progressBar = view.findViewById<ProgressBar>(R.id.progressBar)
val pgBar = view.findViewById<ProgressBar>(R.id.progressBar2)
progressBar.visibility = View.VISIBLE
pgBar.max = 100
Thread{
for (i in 0..100){
pgBar.progress = i
//Thread.sleep(500)
SystemClock.sleep(500)
}
}.start()
pgBar.progress = 0
return view
}
}
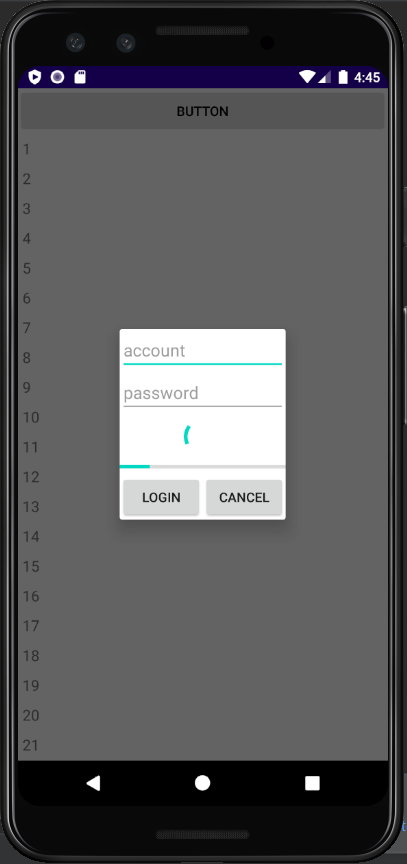
成果如下